Twilight Princess Eyes Breakdown
I’ve been playing through the Zelda games again and I just couldn’t get over how expressive the eyes are in Windwaker and Twilight Princess (I haven’t played Skyward Sword yet, but I’m sure the eyes are done in the same way).
There will be lots of GIF’s in this post. Here are some of Toon Link, Link, and Midna



The eyes move around freely, and the blinking feels fleshy with both the lower and upper lid animating. The slight eye jitters in Twilight Princess also adds more realism. The eyelids are sprite animations while the eyeball itself is a texture that slides around in UV space. There are two layers of geometry that make up the eye. The top layer is the eyelid and the bottom layer is the iris.
I wanted to really understand how the eyes were done so I ripped the models and dumped the textures from Twilight Princess.
I ran Dolphin in DirectX 9 and then used 3D Ripper DX to extract the 3D model of Link from the start screen of Twilight Princess. I exported the model as OBJ from 3D Ripper DX and imported it into Maya.
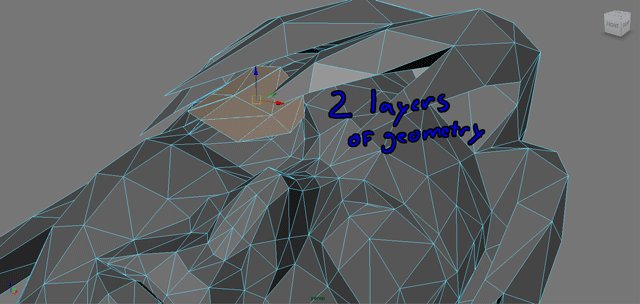
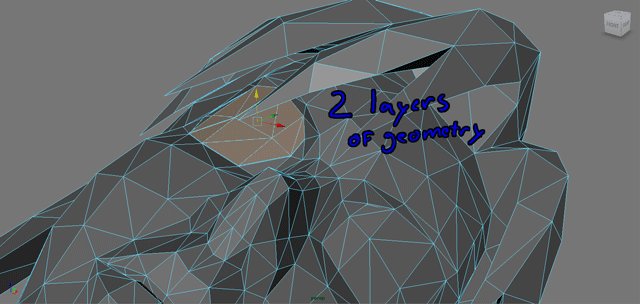
I selected the geometry around the eye moved it and discovered there were two layers of geometry

The top layer was flush with the rest of the face and the bottom layer was just underneath the top layer. Normally these two pieces of geometry are right on top of one another but I moved the top layer so I could see the bottom layer.
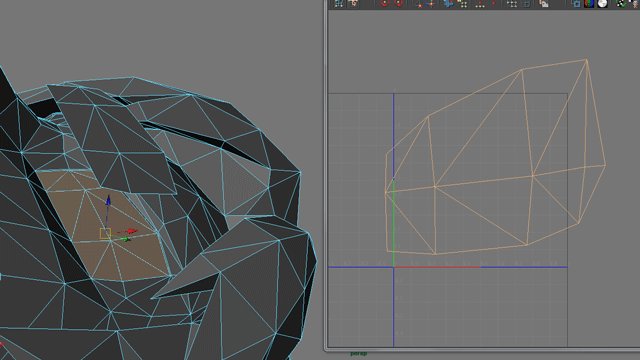
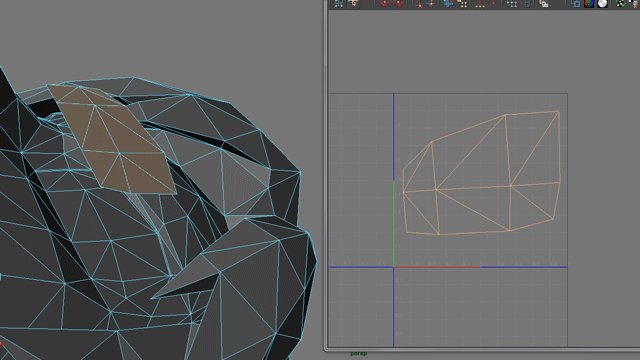
I selected the faces and took a look at their UV’s

The UV’s of the bottom layer were scaled up larger than the UV’s of the top layer. Probably to increase the pixel resolution of the iris.
I used Dolphin’s texture dump feature to extract the textures. The textures are pretty low resolution since I grabbed them from the start screen, but we can still learn how it works. Most of the eye images have an alpha channel, which I colored green so you can see it.
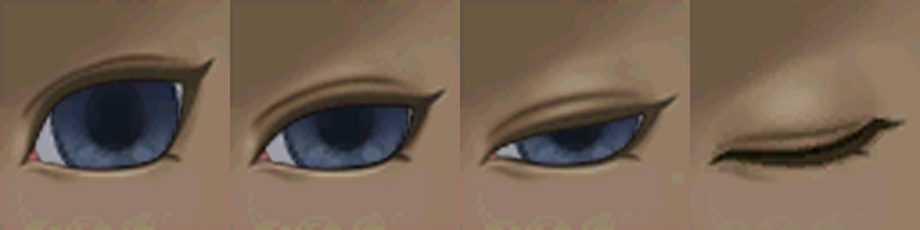
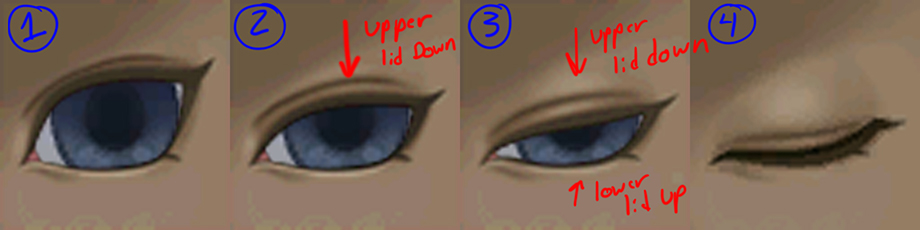
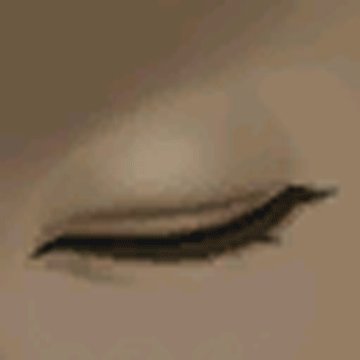
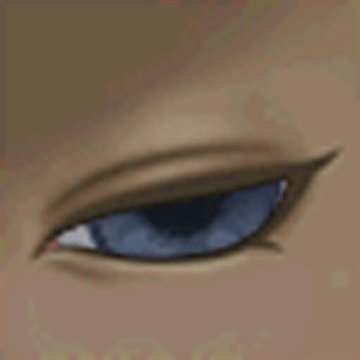
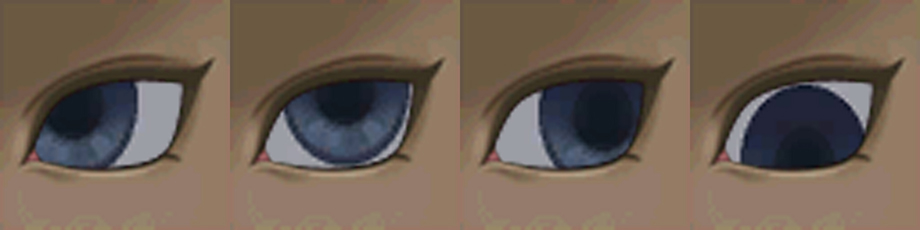
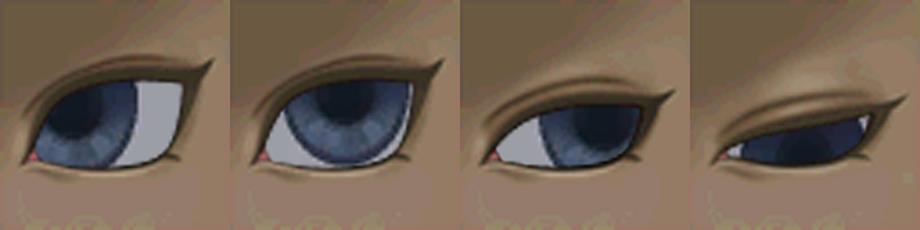
Here is the image sequence that makes up Link’s eye blink.
![]()
The iris is behind the eyelids and is masked off by the eyelid’s alpha channel.

When they are combined they look sort of like this

The eyes in Twilight princess are much fleshier because of the third frame in this sequence.

When you blink, your bottom lid moves up just a little bit. Wind Waker didn’t have any movement on the bottom lid, which might have been intentional since it has a cartoony look to it.
Here is a GIF of the blink using just those 4 images so you can see it. The sequence of playback is 1, 2, 3, 4, 3, 1.

If we slide the UV’s of the bottom layer we can animate the iris to make it look in different directions without baking sprite animations for each position. So you get something like this:

You can combine the eyelid sprites with the iris position to get more natural eye behavior. Like this:

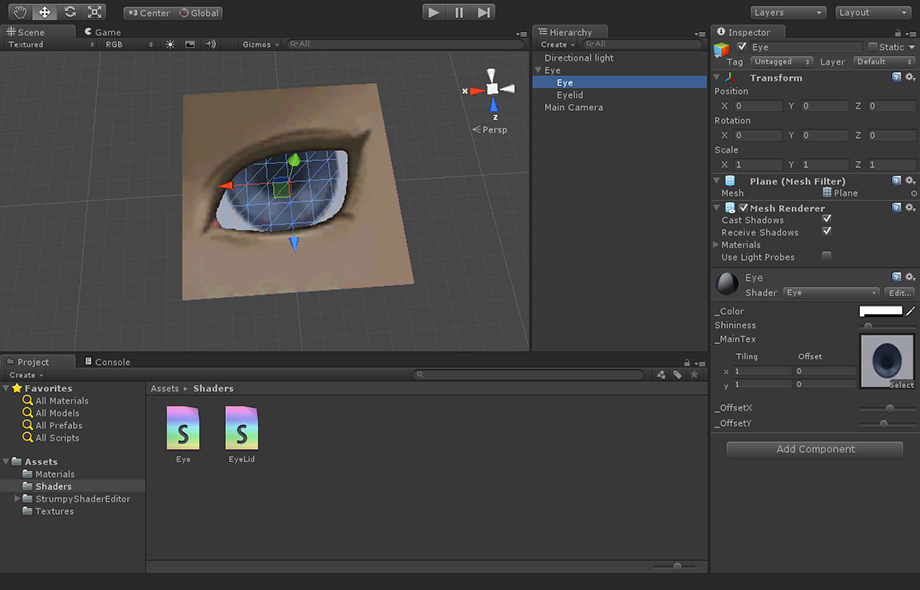
I put together a simple scene in Unity and created two shaders in Strumpy Shader Editor to mimic the eyes in Twilight Princess.

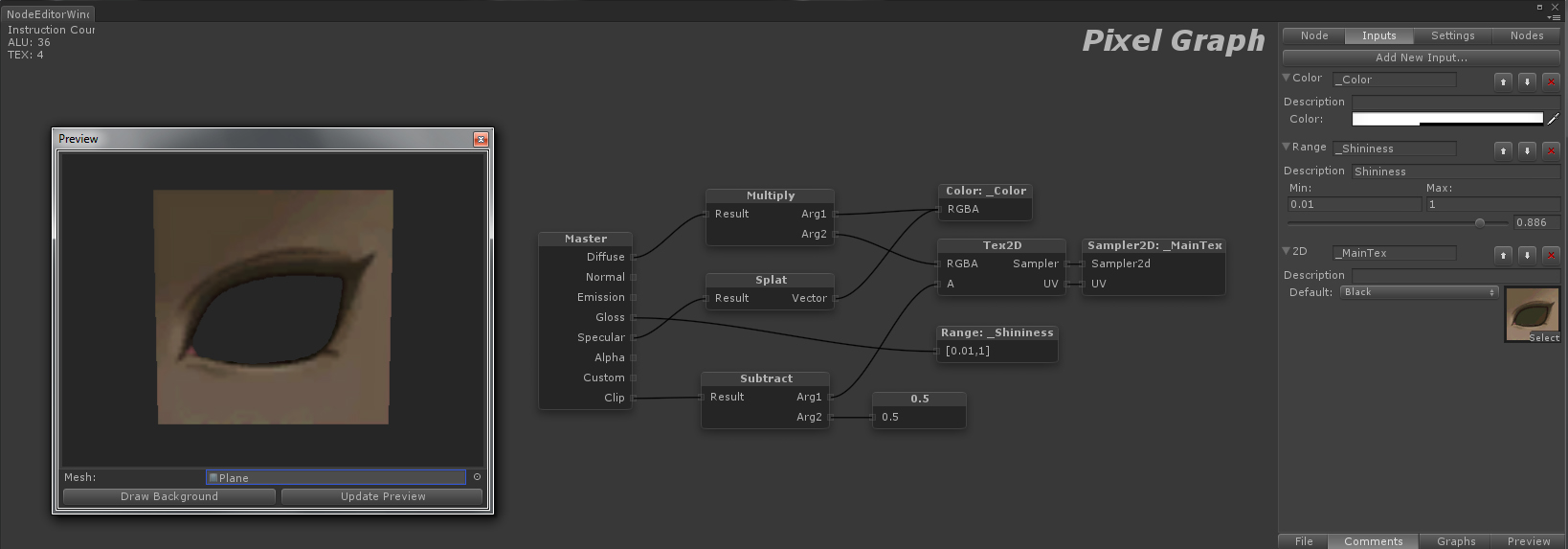
This is the Eyelid shader. You would have to code a script to swap out the textures to create the blinking.

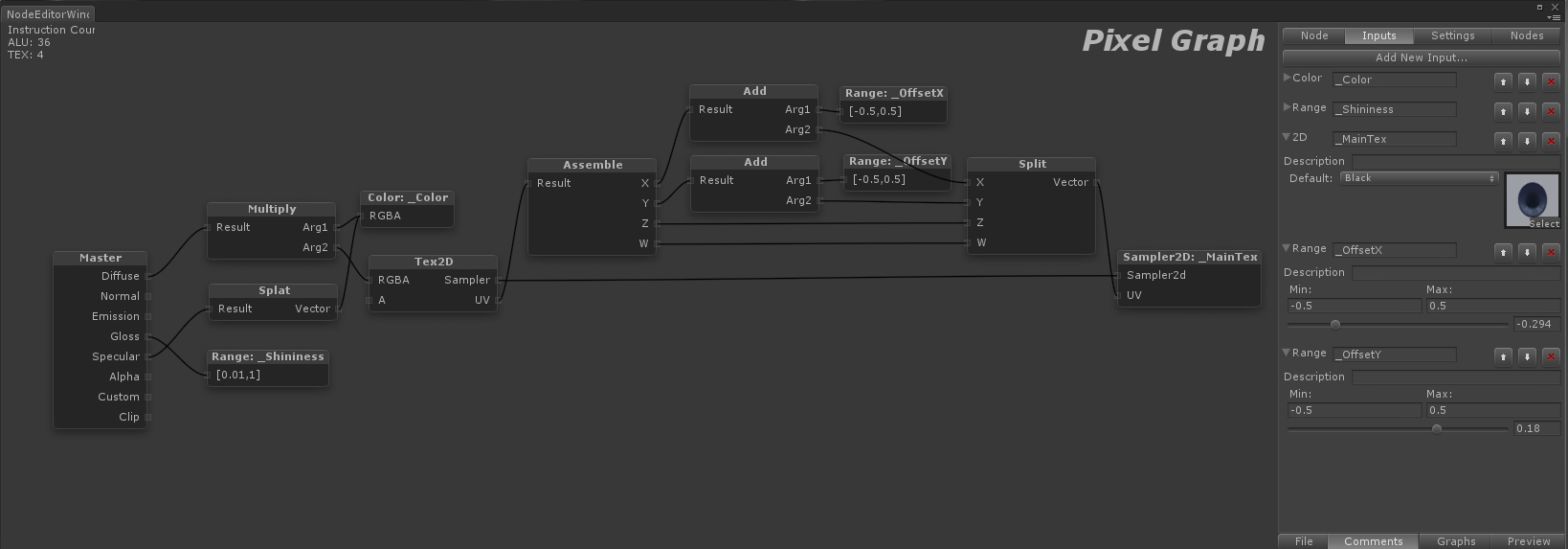
This is the Iris shader. Adjusting the sliders for the X and Y offsets slides the UV’s position around. One thing to note is that you need to set the texture to clamped so it doesn’t repeat if you offset the UV’s all the way.
You could control where the eye is looking either through code or using Unity’s animation system. You could even make an IK looking rig. I’m pretty sure that’s what they did for Wind Waker. If you watch Link’s eyes he will look at things that are interesting and give you hints. It would be nice to have a script automatically switch the eyelid sprites based on where you are looking. In real life your upper eyelid moves down when you look down, and moves up when you look up, try it out 🙂

Here is my Unity test scene, which includes the shaders I built. You will need to download the Strumpy Shader Editor if you want to edit the shaders, but it’s free on the asset store.
I hope this was helpful. I was geeking out about the eyes for the past week and needed to get this out of my system 🙂
-Ben

Leave a Reply